Getting started with Visual Studio Code
Visual Studio code is a free development tool for Windows, Linux and MacOS from Microsoft. It was ranked as the most popular development tool in Stackoverflow’s Developer survey 2019 among all the respondents.
In this blog post, I will provide you with an overview of what comes out of the box with vscode. In a soon to come sequel, I will be adding in a couple of extensions to the mix and show how they can help you create and maintain code and documentation.
Why I chose Visual Studio Code
I have previously been using Atom, Netbeans and Sublime text. I really enjoyed Atom but when I needed top step debug python code, things got complicated.
After doing some research I had two options on the table: Pycharm and Visual Studio Code. As I work with Javascript and PHP as well, did not want to have a separate editor for one particular language and wanted a free editor I could use for my own random coding projects, I went with vscode.
Caveats
Visual studio code is built with Electron Framework. If that’s not your cup of tea, then vscode is not for you. If you want to know why Electron based tools may or may not be your tool of choice, you can read more about it on Electron Wikipedia page.
So… What comes out of the box?
You can customize vscode through settings and extensions to suit your needs and choice of programming language. That being said, you get a lot of nifty tools and features right out of the box.
To mention a few of my favourites:
Git integration
-
Easy staging/unstaging
-
Easy-to-use merge tool
-
Handy side-by-side comparison

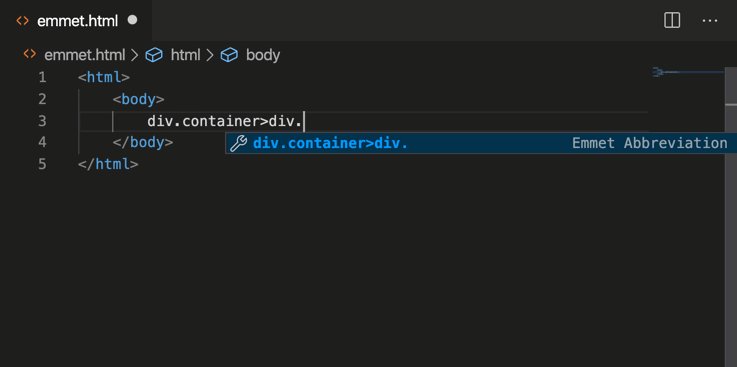
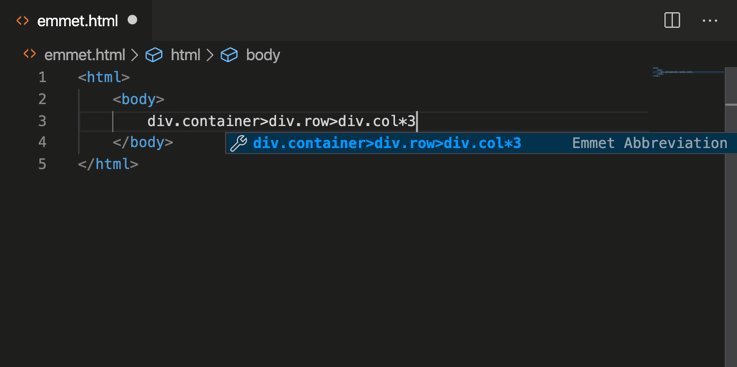
Support for Emmet
Emmet gives you a great productivity boost if you are doing frontend. Say you need a container div and 5 divs inside with a specific classnames. With Emmet abbreviations you can go from the 15 seconds it takes you to write the required markup to 5 seconds.

Ability to create and use your own code snippets
Do you sometimes find yourself in a situation where you can’t quite remember the function name or other details related to a language structure or certain task? Yeah, you could google it but then you’d have to leave your beloved editor. Enter code snippets!
By selecting Code > Preferences > User snippets you are able to create code snippets for different languages. You can define a hint that triggers the code snippet to show up and the actual contents of the snippet.
Markdown support
-
Pretty good markdown support.
-
Awesome support when you install a few extensions.
Easy-to-use settings
-
1
Settings can be edited via an interface or by editing settings.json.
-
2
Settings can be imported quite easily.
-
3
Settings are separated to user settings (the default) and workspace settings (to override default settings when needed)
-
4
Some settings you might need
To specify certain settings differently for different languages, you could paste something like the following to your settings.json
{
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.tabSize": 2
},
"[yaml]": {
"editor.insertSpaces": true,
"editor.tabSize": 4,
"editor.autoIndent": false
}
}
I also needed to tweak
workbench.tree.indentsetting so that I was able to more easily see the file tree structure in Explorer“workbench.tree.indent”: 30
Extensive set of handy keyboard shortcuts
Vscode comes with tons of useful shortcut keys. Below are some of my favourites. If you are familiar with Atom, you probably know some of these already.
-
Need and extra pair of hands? Enter multicursor mode by pressing hold down ⌥ key and click a location where you want to add an additional cursor. Repeat as many times as you like.
-
You just scrolled couple hundred lines down to add some code and now you want to go back where you were originally? Hit ^ + -. You can do this multiple times. Basically you are traversing through a history of locations in the code: ^ + – takes you backward while ^+⇧ + – takes you forward.
-
Want to see all the awesomeness vscode comes with? Hit ⌘+⇧+P to open command palette and start typing. This is probably the first shortcut key you want to learn.
-
Want to move a line of code to another location? Place your cursor to some location on the line and hit ⌥ + arrow keys to move your line up or down. You can do the same with a block of code.
-
Want to duplicate a line of code? Almost like moving the line but throw in a ⇧ key in addition, so ⌥+⇧ + arrow key up/down will duplicate a line of code.
-
Want to get rid of a line of code? Hit ⌘+⇧+K.
-
Need more space for your code? Toggle the left pane where you have project explorer, debugger tools etc. by hitting ⌘+D
-
Need to traverse your open tabs? Hit ⌘+⌥+← or Hit ⌘+⌥+→
-
Need to quickly find a file? Hit ⌘+P and start typing the filename.
That’s it! I have only scratched the surface, there are plenty of other features waiting to be discovered by you.
If you decide to give vscode a try but do not want to relearn all the keyboard shortcuts you have been using, check out Keymaps extensions on Visual Studio Marketplace.
Happy coding!